Eine neue Website für die Eulen Ludwigshafen!
11.01.2022
Wir sind stolz, auch in dieser Saison Partner der Eulen sein zu können und sie bei der Mission Wiederaufstieg zu unterstützen! Und wie können wir die Eulen besser unterstützen als mit einem starken Online-Auftritt? Deshalb haben wir es uns zur Aufgabe gemacht, die Eulen für die neue Saison mit einer Website auszustatten, die sowohl in puncto Design optimiert wurde als auch intuitiver gestaltete Optionen hat.
Wie beginnt die Arbeit an einer neuen Website?
Wir arbeiten schon seit Längerem gemeinsam mit den Eulen an ihrer Website. Hierfür nutzen die Eulen übrigens ProcessWire. Das heißt, dass sie ihr eigenes CMS (Content Management System) haben und damit vollkommen selbstständig die Inhalte der Website einsetzen können, also z.B. neue Artikel, Bilder, Texte oder Änderungen in der Mannschaft, was sie auch mit einem großen Redaktionsteam tun.
Um die Website jetzt noch weiter zu verbessern, haben wir uns zunächst mal mit den Eulen zusammengesetzt und besprochen, welche Wünsche und Vorstellungen sie denn gerne auf ihrer überarbeiteten Website umgesetzt sehen würden. Hier kamen wir zu dem Entschluss, Newsartikel mit individuellen Kategorien auszustatten, Breadcrumbs einzubauen, auch den Spieltagsflyer direkt in die Website zu integrieren - und noch vieles mehr!
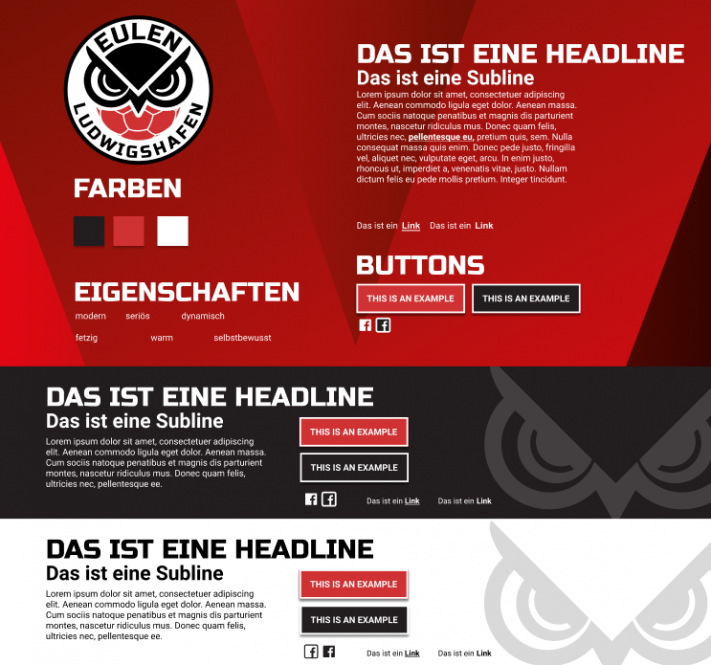
Nun ging es ans Design: Ein erster wichtiger Schritt beim Webdesign ist das Styletile. Das ist in zweierlei Hinsicht praktisch: Einerseits können wir der Kundschaft damit direkt einen Eindruck geben, wie die Website farblich in etwa aussehen wird, andererseits legen wir mit dem Styletile für uns selbst z.B. fest, welche Farben Boxen oder Buttons haben, wie Headlines aussehen oder welche Farbe die Schrift auf welchem Hintergrund hat. Die Person, die die Website schließlich programmiert, kann sich vom Styletile wichtige Werte dann auch einfach wie von einer Karteikarte ablesen. Super praktisch!
So sah unser Styletile für die Eulen aus:

Aller Anfang ist ein Mockup
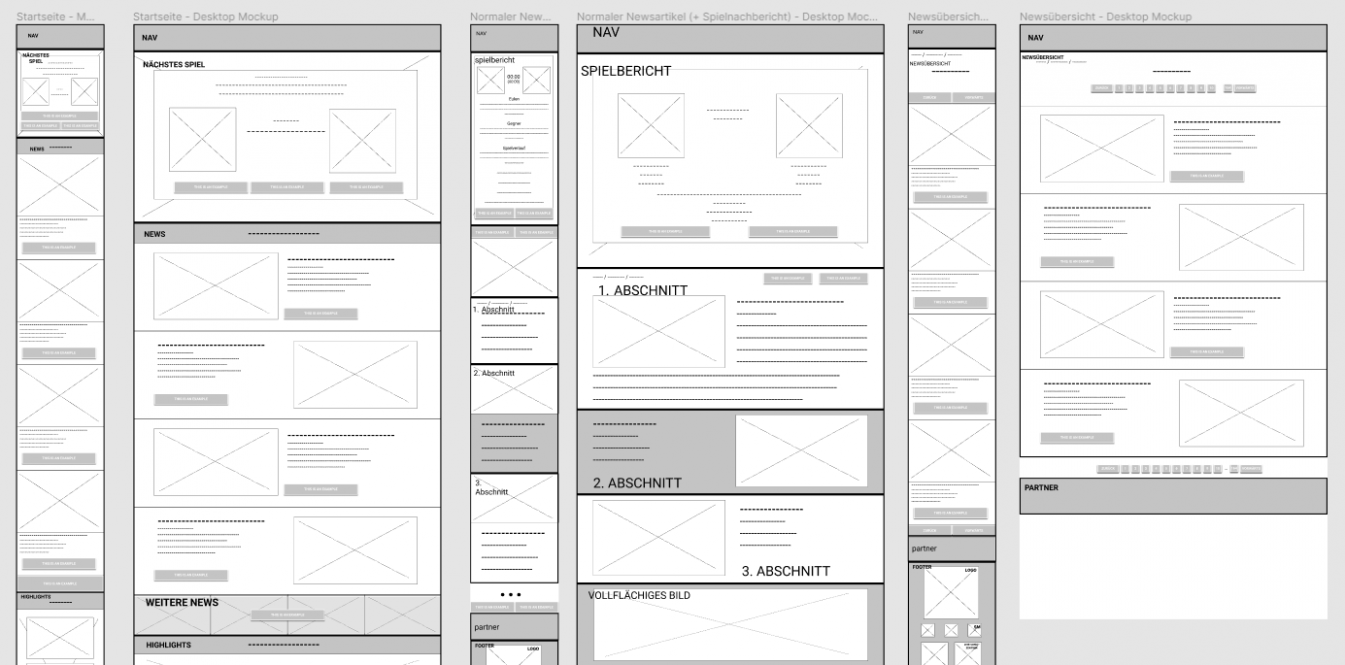
Nun wurde es etwas abstrakter, denn beim nächsten Schritt sind Farben in der Regel komplett abwesend: Als nächstes war das Mockup dran. Die Rolle des Mockups ist es, dass designt wird, wie genau eine Seite aufgebaut ist und welche Komponenten sie besitzt, ohne bereits zu viel Zeit für das konkrete optische Design aufzuwenden. Denn wenn das Mockup möglichst schnell steht, kann möglichst bald mit dem Programmieren der einzelnen Komponenten begonnen werden. Wir haben also jede Unterseite, die nötig war, in einem Mockup designt - erst in der mobilen, dann in der Desktop-Ansicht.
Das fertige Mockup haben wir dann erneut mit den Eulen durchgesprochen. Die waren sehr zufrieden damit, wie wir ihre Wünsche bisher umgesetzt hatten und haben uns die Freigabe zum weiteren Fortfahren erteilt.
Für dich mag das Mockup jetzt vielleicht sehr abstrakt erscheinen, aber wer selbst Websites programmiert, wird hieraus schon viel lesen können:

Aus dem Mockup wird ein Design
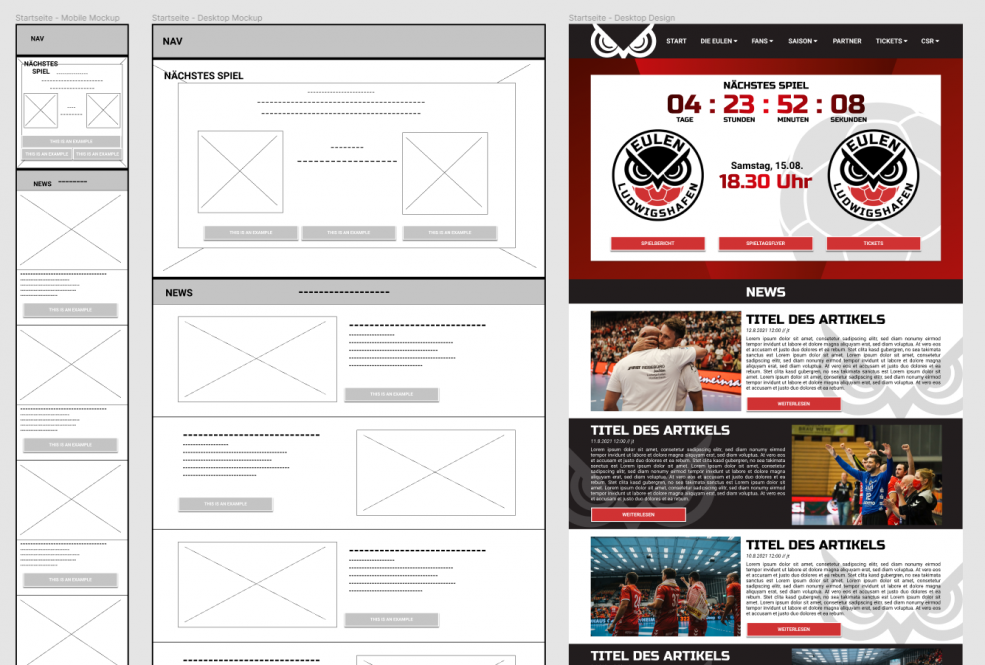
Während ab jetzt also schon im Hintergrund begonnen wurde, die einzelnen Komponenten und Unterseiten zu programmieren, konnte auch das konkrete Design erstellt werden. Hier war unser Ziel, den neuen Hintergrund der Eulen sowie die Eule selbst und den Handball aus dem Eulen-Logo so gut wie möglich im Design zu nutzen. Außerdem sollte die Website stark und selbstbewusst erscheinen, weshalb wir dunklere Farbtöne eingebunden haben. Insgesamt war natürlich auch wichtig, dass die Website möglichst schön anzusehen ist.
Als wir mit dem optischen Design zufrieden waren, haben wir auch das nochmal mit den Eulen durchgesprochen, die ebenso glücklich damit waren.
Hier könnt ihr jetzt auch die Entwicklung vom mobilen Mockup zum Design der Desktop-Ansicht betrachten:

Die letzten Schritte und das Endergebnis
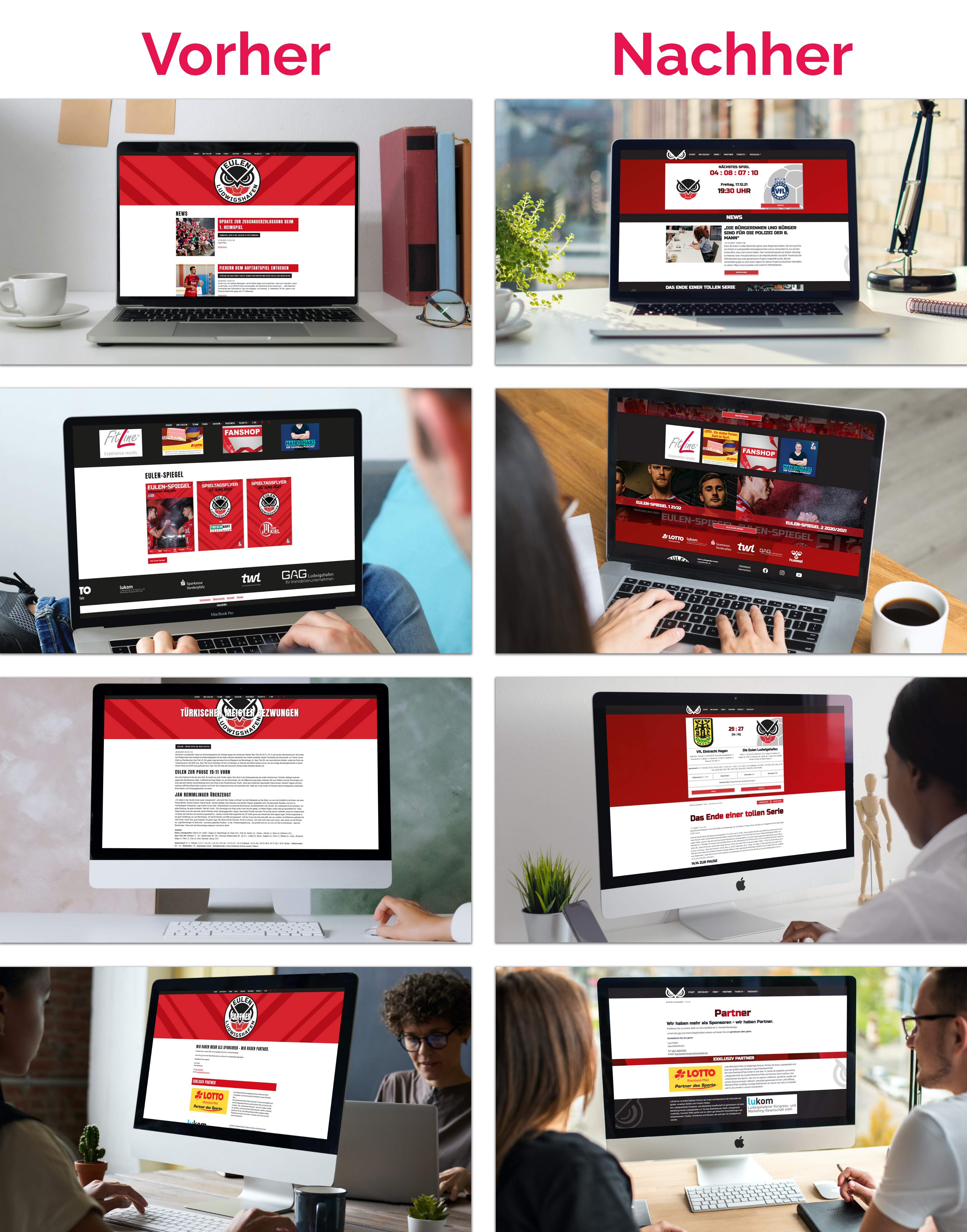
Nun konnte auch das visuelle Design beim Programmieren eingebunden werden. Es war keine einfache Aufgabe, aber für das Endergebnis haben sich die Mühen auf jeden Fall gelohnt. Insbesondere, wenn wir die neu überarbeitete Website mit dem Design der alten Website vergleichen, sind wir sehr zufrieden mit dem, was wir gemeinsam mit den Eulen geschafft haben - und die Eulen sind das auch!
Wir wünschen den Eulen viel Erfolg und drücken alle Daumen, dass wir nächstes Jahr wieder im Handball-Oberhaus mitmischen!

Wie sieht es mit dir aus?
Hast du durch diesen Artikel vielleicht etwas Neues zum Thema Webdesign lernen können? Und: Ist deine Website noch auf dem neusten Stand? Falls nein oder falls du dir nicht sicher bist, melde dich gerne bei uns. Wir helfen dir gerne dabei, deine Website wieder auf den neusten Stand zu bringen, für eine starke Online-Präsenz! Wir freuen uns auf deine Nachricht! :)